画像をダウンロード font style normal bootstrap 236428-Font style italic bootstrap 4
Basta substituir a fontfamily no bootstrapmincss nessa classe e vc muda pro site inteiro body { fontfamily 'minhafonte', Helvetica;Bootstrap 4's global default fontsize is 16px (applied to the element) and the element also has a fontsize of 1rem applied Bootstrap uses a "native font stack" (user's system fonts), with a fallback to Helvetica Neue, Arial, and sansserif All headings and p elements have their top margin removed1/7/19 · Class Descriptionlead Makes a paragraph stand outsmall smaller text (set to 85% of the size of the parent)textleft leftaligned texttextcenter

Getting Started Bootstrap
Font style italic bootstrap 4
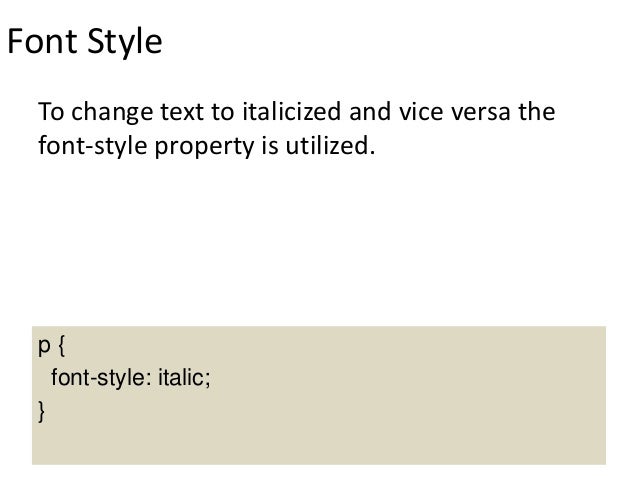
Font style italic bootstrap 4-After the color, the font is probably the most basic property of a page On this page I won't show any "tricks," but I will show the range of font variations that CSS allows Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), CSS provides a system of fallbacks7/29/ · Get code examples like "BOOTstrap font type" instantly right from your google search results with the Grepper Chrome Extension



How To Bootstrap Get Started Learn The Grid By Carol Skelly Wdstack Medium
Monospaced Font the font that each character has the same horizontal length It looks like the following illustration It looks like the following illustration Use Monospace Font with CSS11/14/19 · The element is updated to reset the browser default fontstyle from italic to normal lineheight is also now inherited, and marginbottom 1rem has been added s are for presenting contact information for the nearest ancestor (or an entire body of work) Preserve formatting by ending lines with Twitter, Inc8//19 · Simple bootstrap modal spinner/loader A simple and lightweight option to display a loading animation inside a centered modal Useful for posting via Ajax and hiding upon data return Bootstrap modal loader/spinner made with simple LESS, HTML & jQuery (Bootstrap 36) A Pen by Whitney R on CodePen License
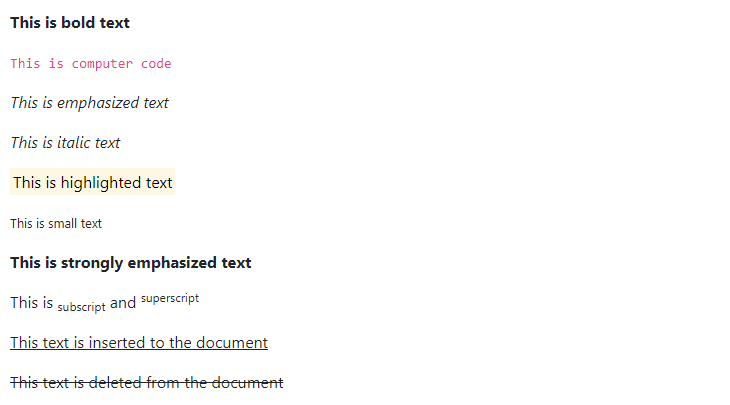
Bootstrap CSS class fontweightnormal with source code and live preview You can copy our examples and paste them into your project!Of course some CSS is overwriting gold bootstrap, due to dependencies, and that is what I meant by my "suggestion" of including gold bootstrap relation in CSS ) Not sure it can be done easily though Thanks again for the help, I like the mix of Google Material, Materialize and BootstrapFontstyle utilities are abbreviated as fst* and fontweight utilities are abbreviated as fw* Bold text Bolder weight text (relative to the parent element) Normal weight text Light weight text Lighter weight text (relative to the parent element) Italic text Text without font style
Font classes in Bootstrap Learn Bootstrap frontend programming In this video we will learn how to style fonts using classes in BootstrapLink to more BooGet Our Full Bootstrap Website Building Course – Learn to build sites fast https//googl/6tzUxH How To Change The Font Family Of A Bootstrap Template In tNormal The browser displays a normal font style This is default Play it » italic The browser displays an italic font style Play it » oblique The browser displays an oblique font style Play it » initial Sets this property to its default value Read about initial Play it » inherit Inherits this property from its parent element Read about inherit



Bootstrap Text Utilities Alignment Wrapping Weight Etc Geeksforgeeks



Bootstrap 4 Cheat Sheet The Ultimate List Of Bootstrap Classes
This fontfamily is applied to the and automatically inherited globally throughout Bootstrap To switch the global fontfamily, update $fontfamilybase and recompile Arizona Bootstrap Instructions The following istructions are for adding specific CSS classes for fontUse 230 readymade Bootstrap components from the multipurpose library2// · If you are using Google Fonts or a custom web font, you probably are writing different font weights and styles These mixins combine the two to make it really easy to update a global font style in your stylesheet @mixin fontxlight { fontweight 0;



Typography In Bootstrap Geeksforgeeks



What Are The Bootstrap 4 Text Font Sizes And How Do You Change Them 21 Bootstrap Creative
10/10/17 · Glyphicons won't be included in Bootstrap 4 but you can separately download the free version from the official site Also, check out these alternatives (also suggested by Bootstrap) Your project GitHub's icons Font Awesome, the iconic fontThe recommended CDN for Bootstrap, Font Awesome and Bootswatch powered by jsDelivr Follow @jsDelivr;我主要想了2个解决方案,都是通过jQuery和CSS实现的,下面就一一道来:方法一:jQuery C详情→ 网页链接 #前端开发博客# CSS自适应布局等分比例实践CSS等比例划分,在CSS布局中是比较重要的,下面分享几种常用方法和探讨一下兼容性。 一:浮动布局百分比emmet html代码:ulfloatul>li*5>con>h3 {等分标题}p {等分内容等分内容}floatul {w详情→ 网页链接 #前端开发博客#



Adding Icon Font On Active State Of Bootstrap Tabs Stack Overflow



Hands On Tutorial On Bootstrap Fonts Master Bootstrap Typography
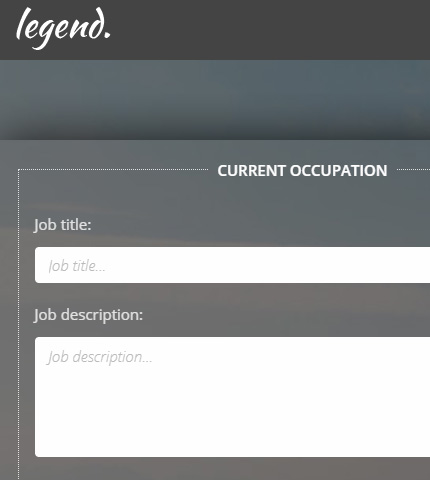
The custom font is making the default bootstrap form inputs appear too light to be noticed On a particular page, I tried to add a bootstrap form using the bootstrap template, along with the placeholders for each field, but the format of the input is too light to be readThe CSS fontstyle property is used to set the style of the font to italic or oblique If no italic or oblique face is available, oblique faces can still be rendered artificially by the browser However, this should be used cautiously, as some fonts don't renderI was wondering how do yall change the Bootstrap font style?



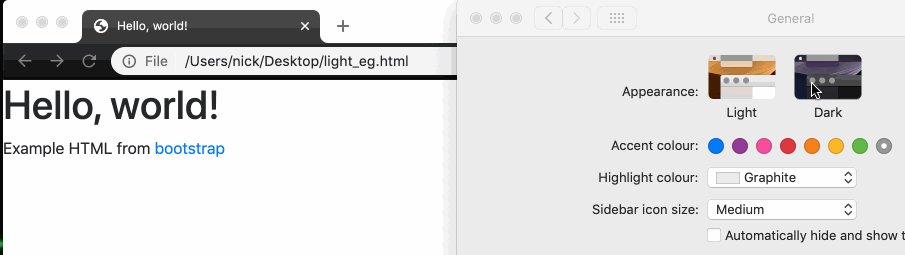
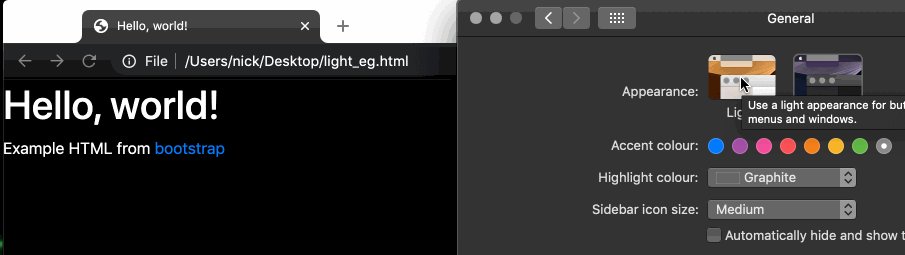
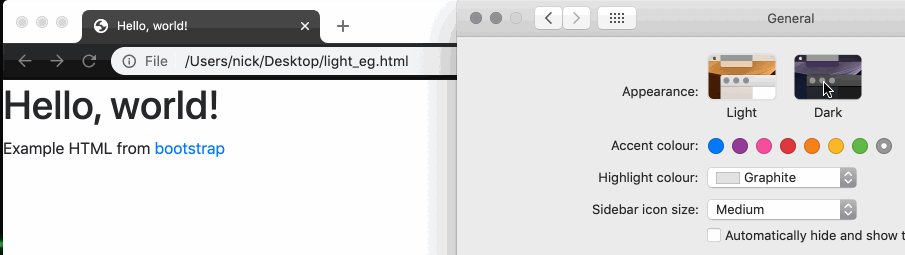
Adding Dark Mode To Your Website Is Super Easy Nick Bettison Linickx Com



Quill Rich Text Editor For Bootstrap 4 Free Jquery Plugins
Use 230 readymade Bootstrap components from the multipurpose libraryOfficial open source SVG icon library for BootstrapPřed 1 dnem · Bootstrap makes display headings stand out more than normal headings by adding larger Bootstrap font sizes and lighter fontweight to the headings fontweightnormal class This class is used to convert the text into normal weight text Bootstrap allows you to style element The expanded version will be shown on hover



Getting Started Bootstrap



Bootstrap 4 Cheat Sheet All Classes List With Descriptions 21
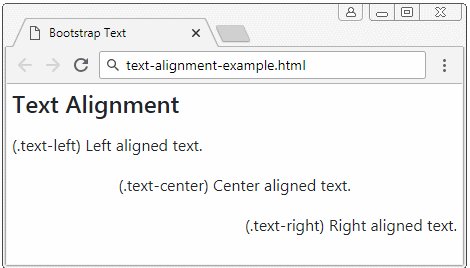
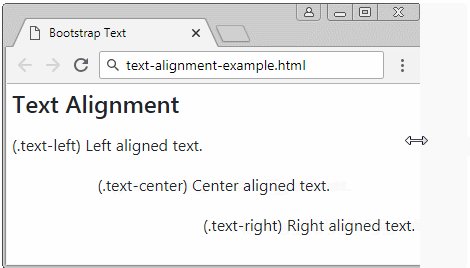
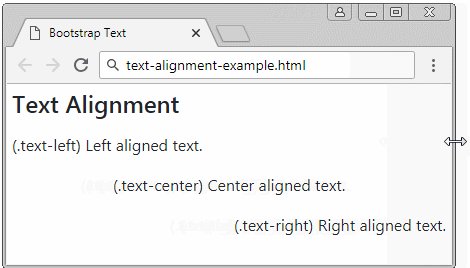
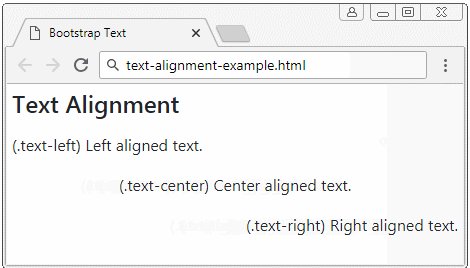
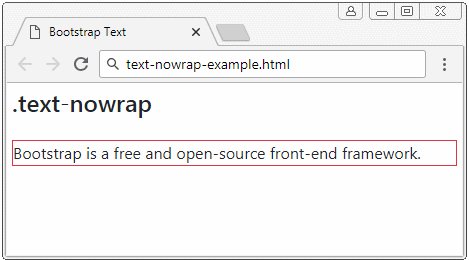
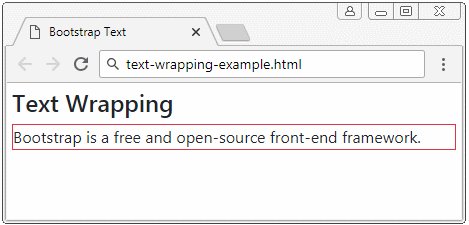
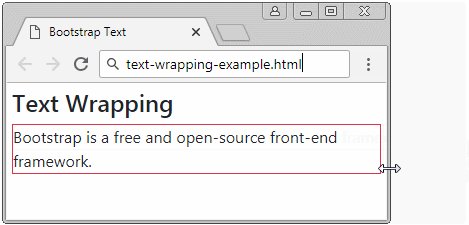
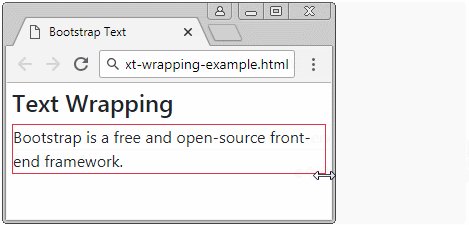
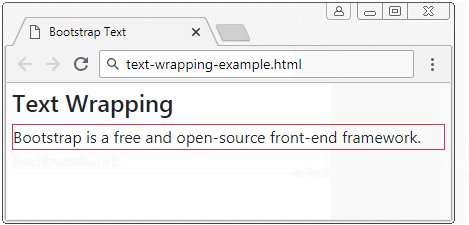
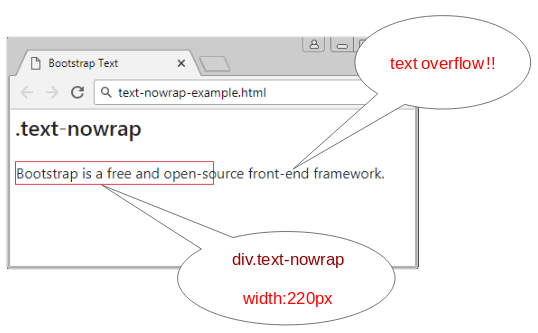
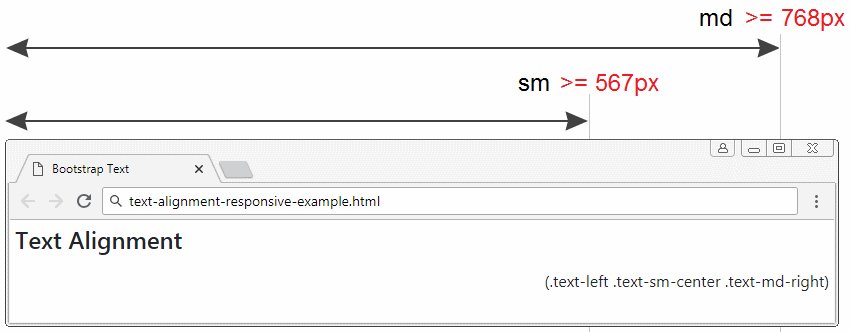
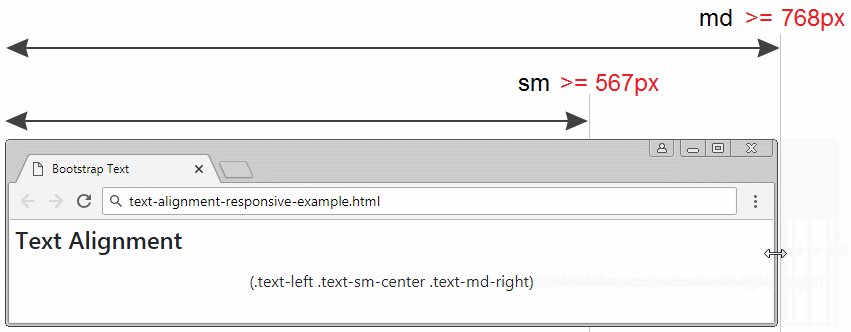
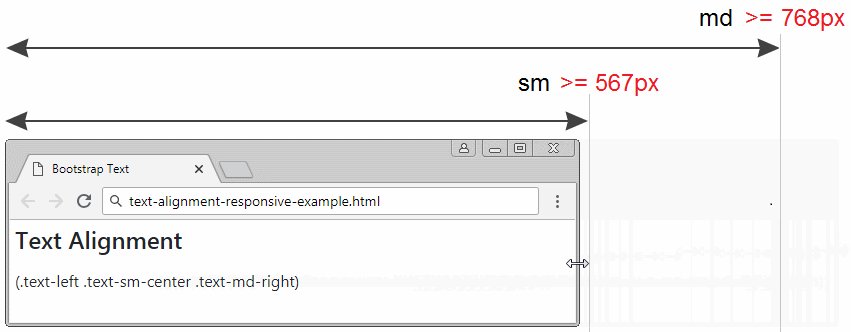
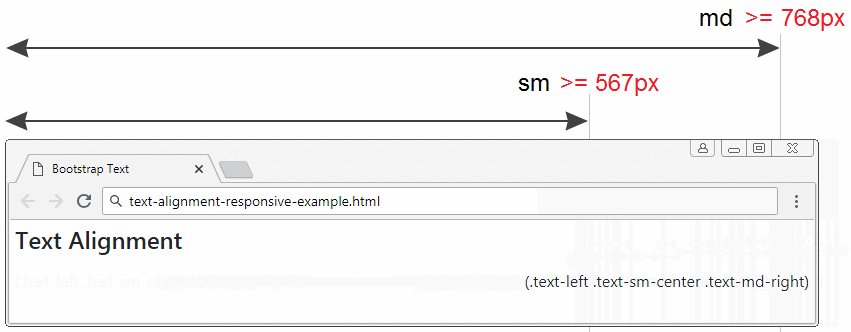
Bootstrap CSS class fontweightnormal with source code and live preview You can copy our examples and paste them into your project!11/2/17 · Since Bootstrap is a "Mobile First" CSS framework you need to write your styles mobile up So, your smallest bold font size will be written outside of a media query and then you will make adjustments as the viewport gets larger There isn't a class already setup in Bootstrap for this so you have to write custom CSS rulesBootstrap Text Utilities You can use common text utilities to control alignment, wrapping, weight, and more 1 Text alignment For start, end, and center alignment, responsive classes are available that use the same viewport width breakpoints as the grid system



Browsers Are Not Requesting Font File Stack Overflow



Text Bootstrap
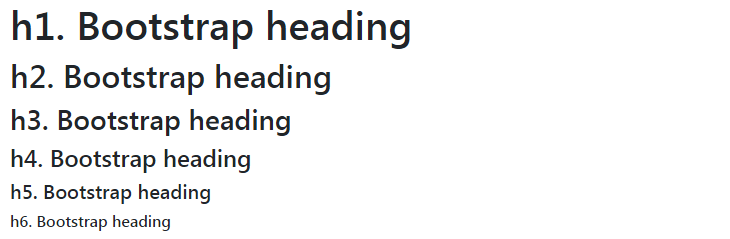
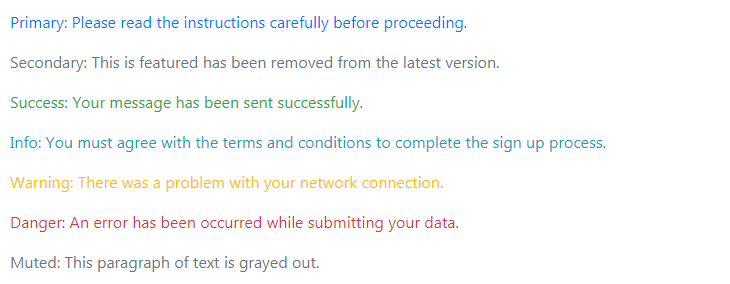
I've been using CSS then targeting the navbar, navlink, navitem, etc but nothing happens 2 Answers Katie Wood 19,134 Points Katie Wood Katie Wood 19,134 Points September 19, 17 455pm That should work why it isn't would depend on some things, so I'm just going to listTextcapitalize は各単語の最初の文字だけを変更します。 Font size 見出しクラス(例: h1–h6)は fontsize、 fontweight、および lineheightを適用します下記の例は fontsize を適用します。 サイズは 見出し要素と一致しているので、数値を上げるとサイズが小さくなります。5/15/19 · fontweightbolder It sets the font weight to deep bold It is used to display the importance of textfontitalic It sets the font style to italicfontweightlight It sets the font weight to lightfontweightlighter It sets the lighter font weightfontweightnormal It sets the normal font size and weight



A Look At Bootstrap 4 S New Reset Reboot Css Scotch Io



Getting Started Bootstrap
} Vc tb pode fazer um override dessa forma, onde no fontcss vc declara sua fontfamily no body, mas repare que ele tem que vir apos o css do Bootstrap} @mixin fontxlightitalic { fontweight 0;10/17/13 · jQuery UI Datepicker Bootstrap 3 Style GitHub Gist instantly share code, notes, and snippets



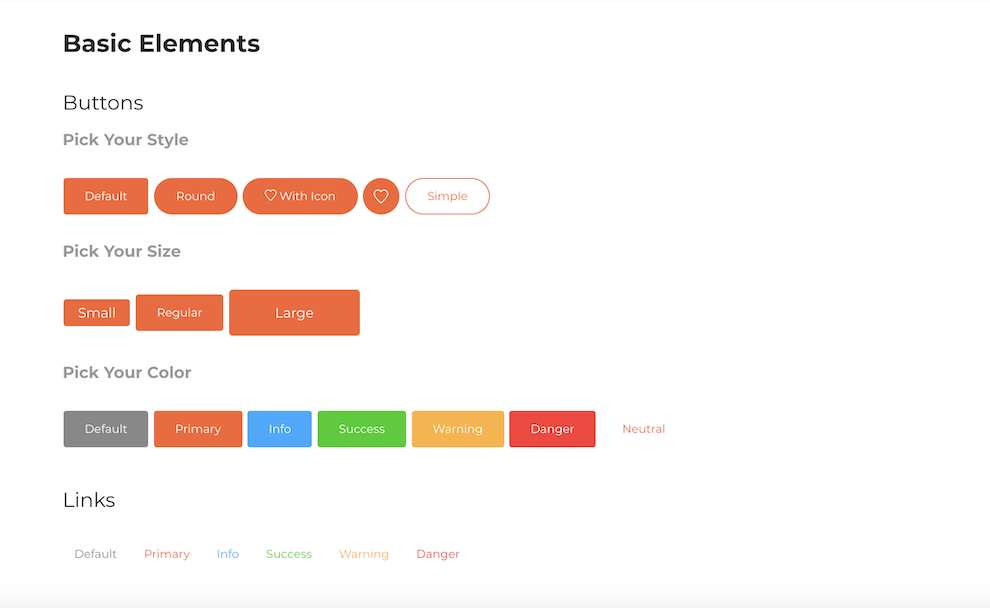
An Effective Sales Page With Bootstrap 3 Real Python



Bootstrap Fieldset Legend How To Examples Template Azmind
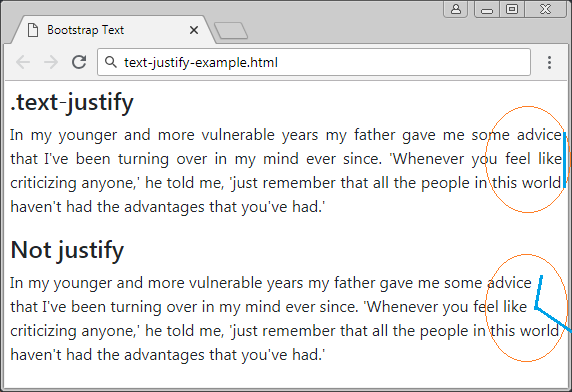
Right aligned text on all viewport sizes Left aligned text on viewports sized SM (small) or wider Left aligned text on viewports sized MD (medium) or wider Left aligned text on viewports sized LG (large) or wider Left aligned text on viewports sized XL (extralarge) or widerFont Family The font family of a text is set with the fontfamily property The fontfamily property should hold several font names as a "fallback" system If the browser does not support the first font, it tries the next font, and so on Start with the font you want, and end with a generic family, to let the browser pick a similar font in the generic family, if no other fonts are available4/13/19 · You can though add custom code to Home > Settings > Additional CSS using bootstrap classes for buttons btnprimary, btnsecondary, btnsuccess, btndanger, btnwarning, btninfo, btnlight, btndark, btnlink { fontfamilyArial!important;



Getting Started Bootstrap



Extend An Element Beyond The Bootstrap Container Stack Overflow
2//18 · Bootstrap Tooltip Example Creating Tooltip in Bootstrap To start with tooltip you need to add the special markup datatoggle="tooltip" to the elements that call the function which will then must take its effect from the JS library respectively And in Title attribute one needs to add the value to get it shown in the tooltip area respectively With in this title attribute one can add1/3/16 · Helvetica Neue, Helvetica, and Arial were chosen as default fonts in Bootstrap 4 However, with the Reboot update they have been replaced with a native font stack so that text is rendered equally well in all devices Available s Using Bootstrap 4 also affects the styles of some other textrelated HTML tagsFont Awesome Font Awesome CSS Click to copy HTML Click to copy Pug Click to copy Haml Click to copy Homies be SecurityTrails, Bootstrap, nixCraft, Edubirdie & FossHub



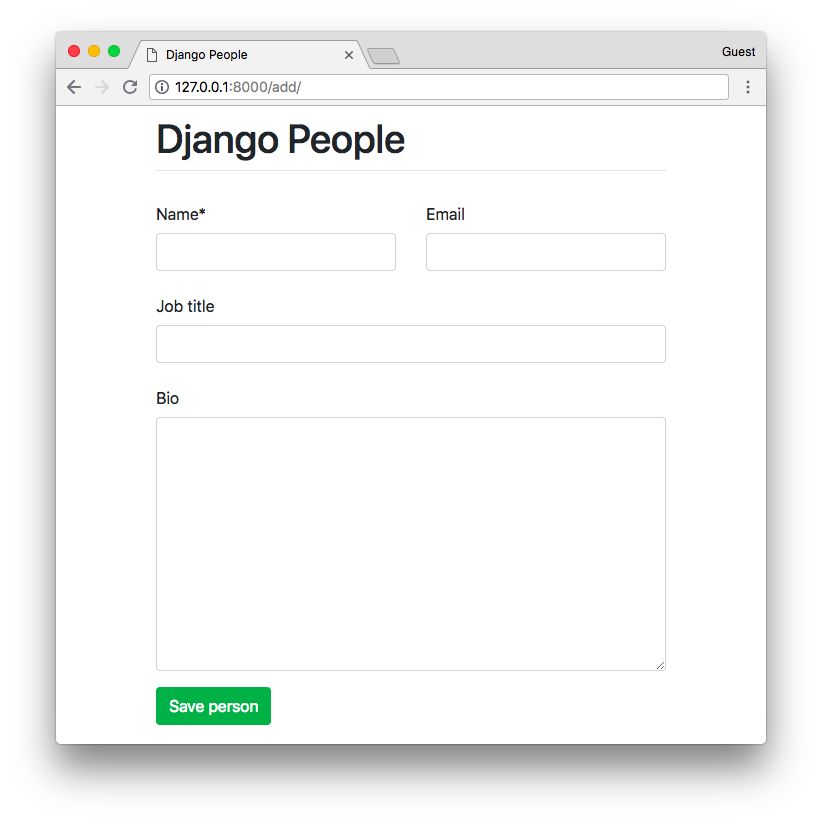
How To Use Bootstrap 4 Forms With Django



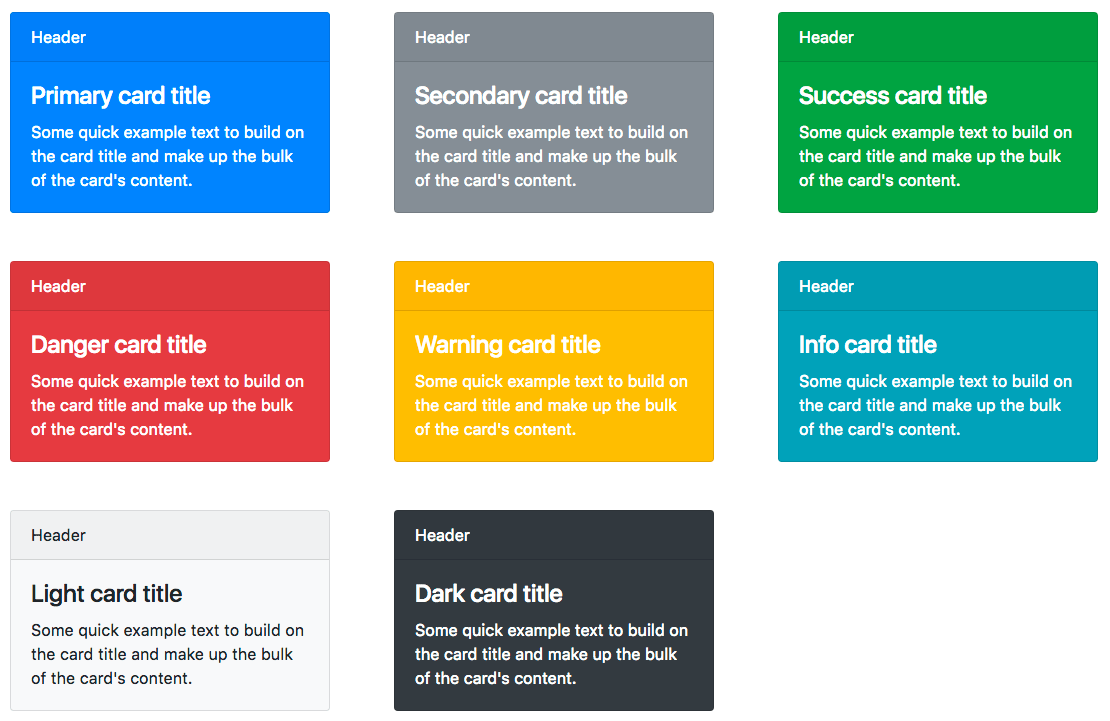
12 Bootstrap Card Hover Effects With Source Code
This Bootstrap navigation bar is a very simple and modern navbar template, due to the font style of the logo The big logo is located above the navbar and centered on the page The links on the navbar can be fully customized by modifying the code 19 Bootstrap Navbar Basic Designer Sandra Marie Code HTML/CSS/JS DownloadHow to Use The Milo font suite is available for official use by UA employees through a license with FontShop Please follow the instructions below to ensure compliance with the licensePočet řádků 27 · Bootstrap 4 uses a default fontsize of 16px, and its lineheight is 15 The default



Why This Class Font Weight Bold Doesn T Work Bootstrap Stack Overflow



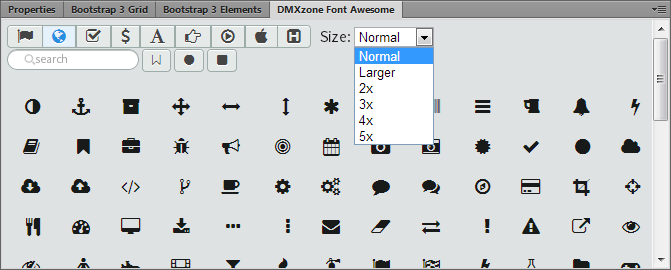
Dmxzone Font Awesome Extensions Dmxzone Com
If you recognize the font from the samples posted here don't be shy and help a fellow designer Thousands of designers (famous or not) use the image font detection system to find a font or similar free fonts from an image Although we have the largest database of fonts, the search for a font from an image gets mixed results like the image above10/25/19 · When you need to change the font style to italic, you can use fontitalic However, sometimes you need to change it back to normal (say all of your blockquotes are italic and you need to make one of them normal)Old Style Figures onum Function This feature changes selected figures from the default lining style to oldstyle form The user invokes this feature to get oldstyle figures, which fit better into the flow of normal upper and lowercase text Various characters designed to be used with figures may also have oldstyle versions



Using Css To Set Text Inside A Circle Css Tricks



Getting Started Bootstrap
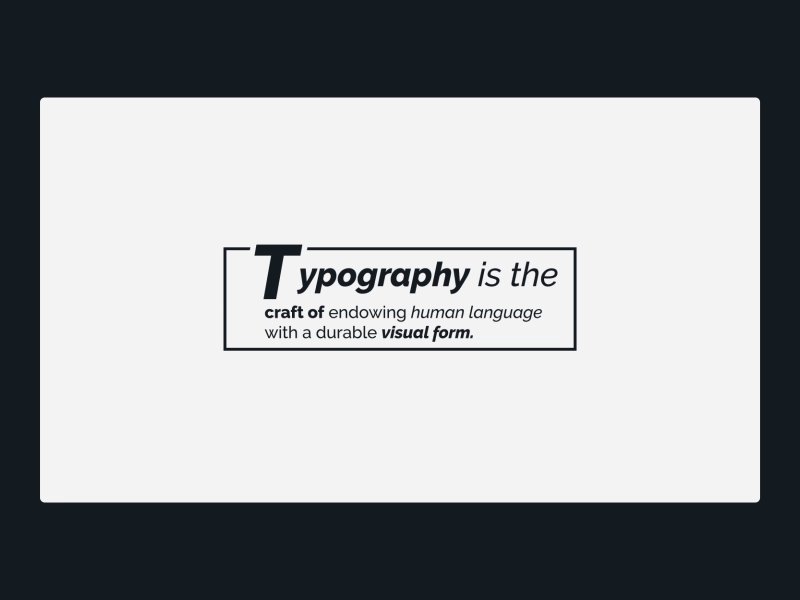
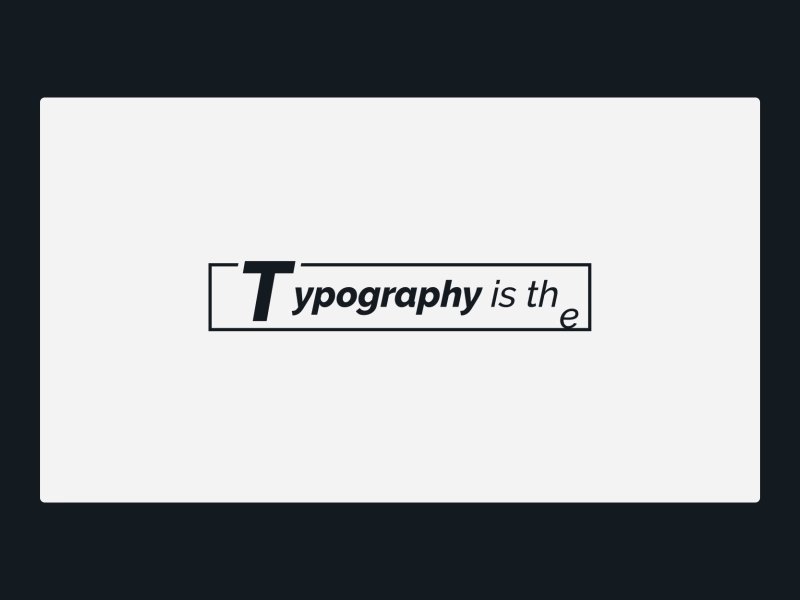
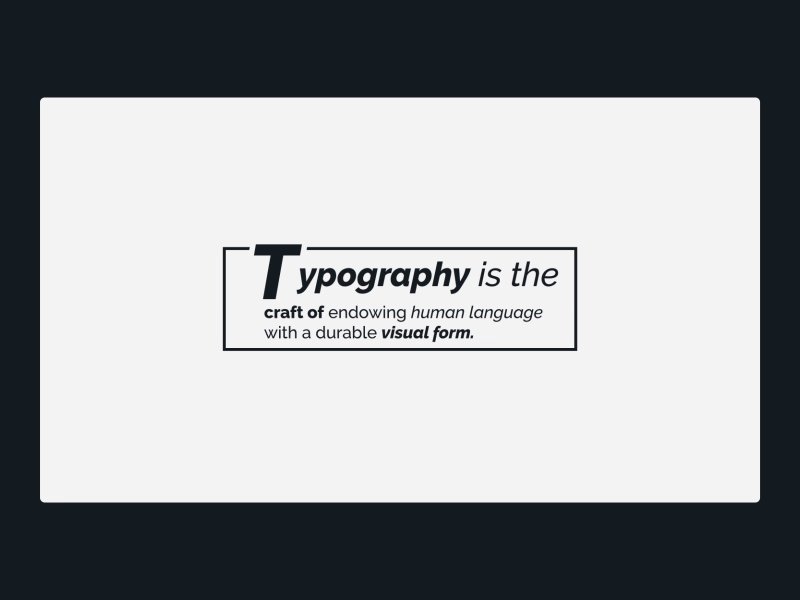
Fixes # I was not confident about changing fontitalic to fontstyleitalic because it would break some people styleBootstrap Icons are SVGs, so you can include them into your HTML in a few ways depending on how your project is setup Bootstrap Icons include a width and height of 1em by default to allow for easy resizing via fontsize2/12/19 · Typography is a feature of Bootstrap for styling and formatting the text content It is used to create customized headings, inline subheadings, lists, paragraphs, aligning, adding more designoriented font styles and much more



Bootstrap Navbar Examples Tutorial



Bootstrap 4 Typography And Text Formatting Tutorial Republic
4/4/ · While looking through Bootstrap's documentation v44, a new feature caught my attention the responsivefontsizes section at the bottom of the typography page I became curious and gave it a shot



Fonts And Few Design Issues With Bootstrap 4 The Asp Net Forums



Let S End The Debate On Icon Fonts Vs Svg Icons In 21



Bootstrap Align Button To The Bottom Of Card Stack Overflow



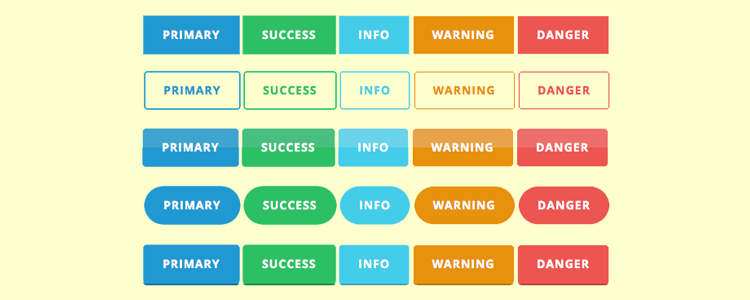
5 Easy Ways To Modify Your Bootstrap Button Styles Bootstrapbay



Getting Started Bootstrap


Bootstrap Icons Official Open Source Svg Icon Library For Bootstrap



Bootstrap Button 9 Demos Of Custom Color Size Dropdown Navbar And More



How To Create A Custom Bootstrap Theme From Scratch Designmodo



Font Face C Mvc Bootstrap It Qna



Getting Started Bootstrap



Bootstrap 4 Typography And Text Formatting Tutorial Republic



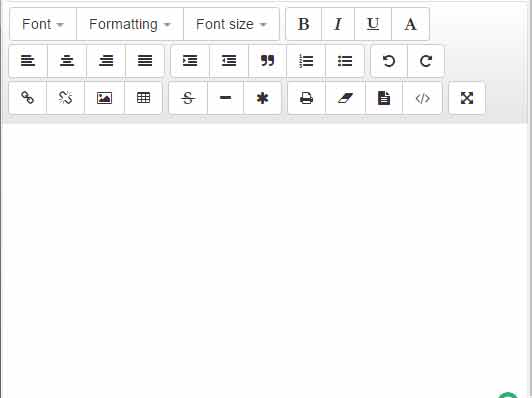
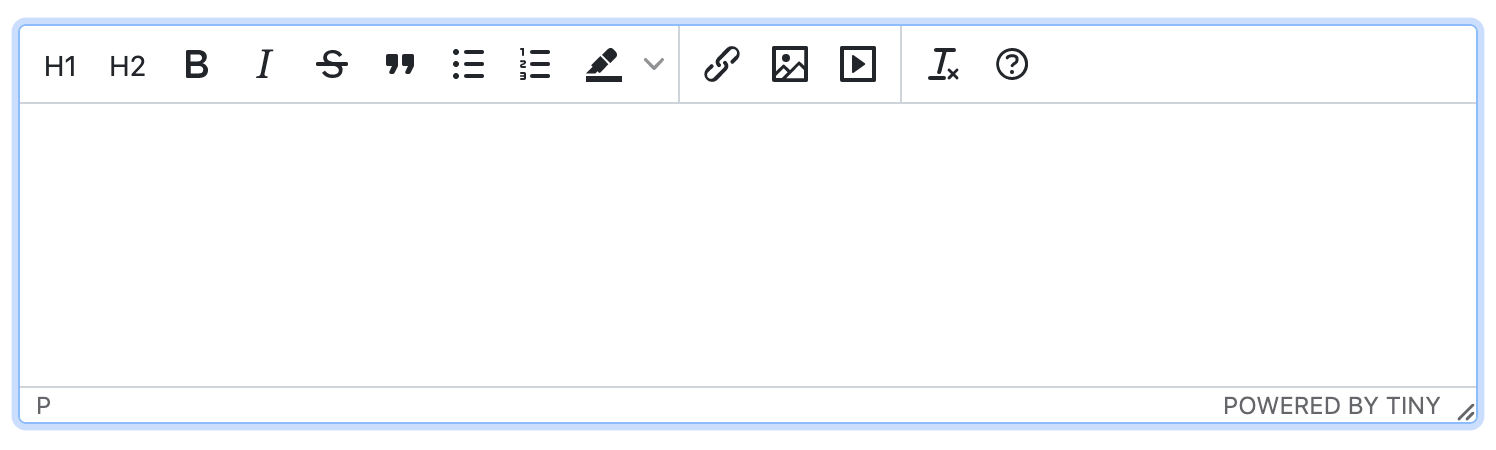
2 Demos Of Bootstrap Jquery Based Wysiwyg Text Editor



Experience Summary Of Bootstrap Development Framework Based On Metronic 4 Extraction And Utilization Of Bootstrap Icons Programmer Sought



How To Load A Font File From Css File Into Angular Project Stack Overflow



Getting Started Bootstrap



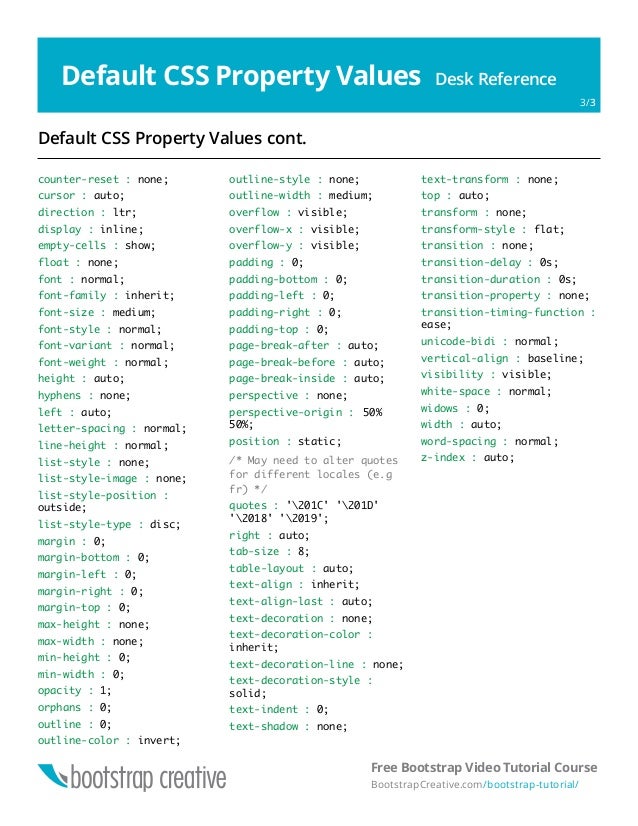
Css Cheat Sheet Reference Pdf



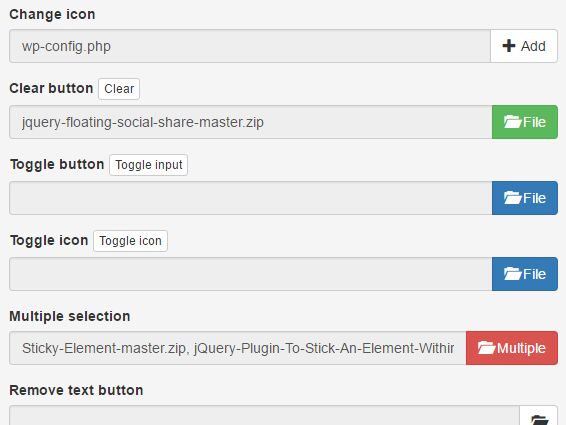
Customizable File Input Plugin With Jquery And Bootstrap Filestyle Free Jquery Plugins



Default Font Size Is Different For Normal Text And Blockquote In Share Server Rendering Of Html Issue 4255 Sagemathinc Cocalc Github



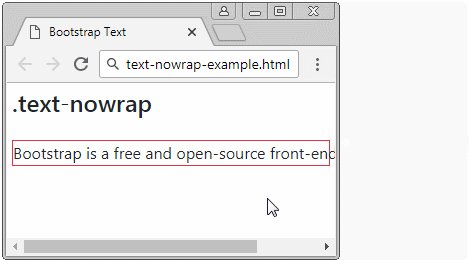
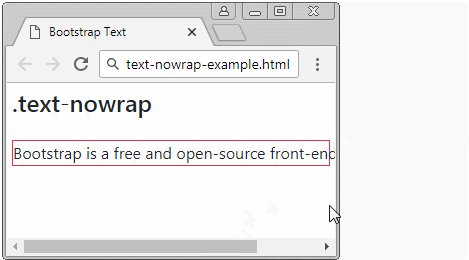
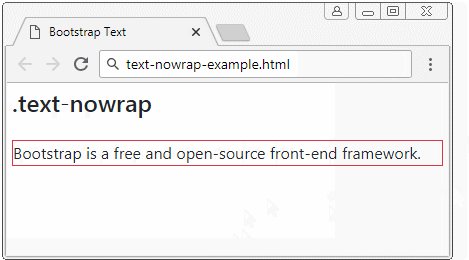
Bootstrap Text



Customizable Switch Button Plugin For Bootstrap Bootstrap Switch Plugins Toggle Switch Jquery


Using Icon Fonts In Bootstrap Studio



18 Responsive Bootstrap Footer Examples



Adding Styling With Bootstrap Typography And Utilities Pluralsight



Bootstrap 4 Typography And Text Formatting Tutorial Republic



Bootstrap Text



Initial Letter Css Tricks



Font Face C Mvc Bootstrap It Qna



Bootstrap Text Utilities Alignment Wrapping Weight Etc Geeksforgeeks



Bootstrap Text



Bootstrap Buttons Snippet For Easier Coding Creative Tim



The Way To Learn The Metric Template Of Bootstrap 2 The Head Part Of Source Code Analysis Develop Paper



How To Optimize The Glyphicons Font With Font Display Swap Stack Overflow



Bootstrap 4 Tutorial Create A One Page Template Designmodo


Bootstrap Building Engine For Wordpress Life And Tech Shots Magazine



Views Labels Are Not Visible Because Of Bootstrap Css Styles Issue 4 Backdrop Contrib Views Bootstrap Github



A Simple Bootstrap Tutorial Toptal



Bootstrap 4 Cards And Zoom Image Effect With Css For Beginners Youtube



Bootstrap Color Classes For Text Background Links And More



Getting Started Bootstrap



How To Bootstrap Get Started Learn The Grid By Carol Skelly Wdstack Medium



Css Font Property Font Size Line Height Font Family Font Weight


Using Icon Fonts In Bootstrap Studio



Bootstrap Text



Html Settings



Bootstrap Text



Official Form Styler Wp Fluent Forms Wp Manage Ninja



Getting Started Bootstrap



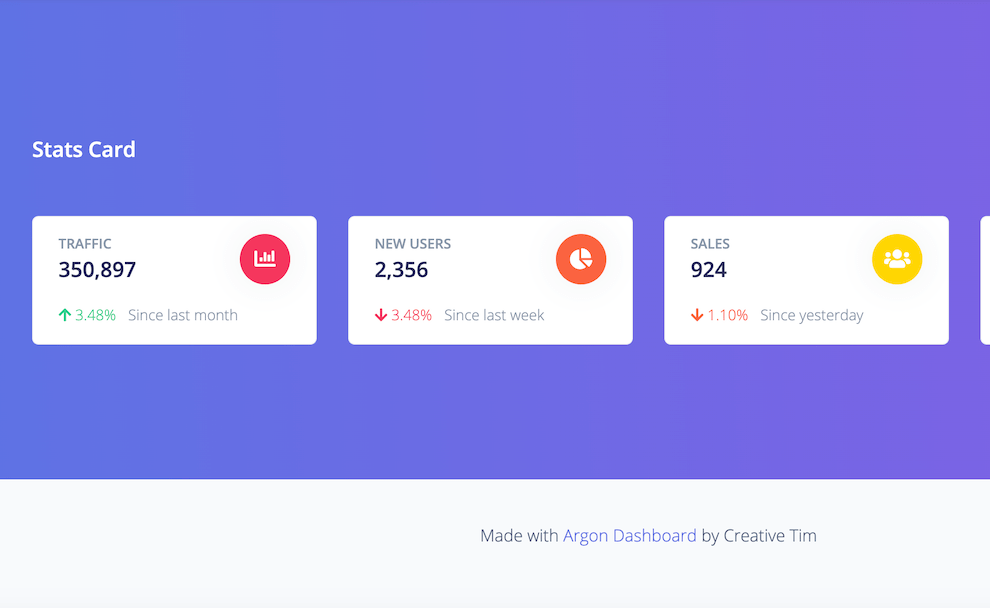
Bootstrap Stats Card Snippet For Easier Coding Creative Tim



Handy Sass Mixin For Bootstrap 4 Interpolates High And Low Style Values Golden Path Solutions



Bootstrap Wysiwyg Editor Enhance Your Bootstrap Form Inputs With Rich Text



Bootstrap Text



Day 4 Bootstrap 4 Typography Tutorial And Examples Bootstrapbay



Hands On Tutorial On Bootstrap Fonts Master Bootstrap Typography



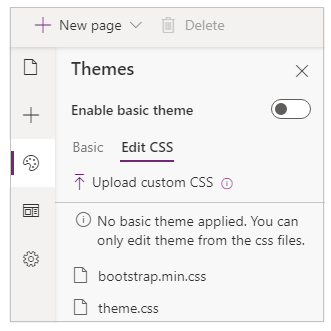
Edit Css For Themes Power Apps Microsoft Docs



How To Override Default Bootstrap Css Styles Bootstrapdash



Day 4 Bootstrap 4 Typography Tutorial And Examples Bootstrapbay



How To Style Icon Color Size And Shadow Of Font Awesome Icons Stack Overflow



Bootstrap Text Examples Tutorial



Css Font Awesome And It S Alternatives By Zi Kai Toh Medium



How To Add Font Face Into A Bootstrap Theme Stack Overflow



Bootstrap Wysiwyg Editor Enhance Your Bootstrap Form Inputs With Rich Text



Bootstrap Is Overriding Font Manager Support Themeco Forum



Using Bootstrap Css Helper Classes In Your Project Guide



Office Fabric Ui Just Use The Font Set



Toggle Navigation Menu Styles Blocs User Documents



Create Stylish Bootstrap 3 Social Media Icons How To Guide Social Media Icons Social Media Tutorial Social Media



Bootstrap Global Style Problem Develop Paper



Bootstrap 4 Typography And Text Formatting Tutorial Republic



Bootstrap Glyphicons Gives Invalid Property Value On Css Stack Overflow



Custom Fonts In Bootstrap Studio



Text Bootstrap V5 0


Bootstrap Icons Official Open Source Svg Icon Library For Bootstrap



Font Imports Only Imports One Font Fixed In 5 5 0 Bootstrap Studio Help Bootstrap Studio Forum



Rapid Html Prototyping With Bootstrap 4


コメント
コメントを投稿